Sketchables 0.9 – Public Preview Release
I wanted to officially release Sketchables weeks ago, but business just got in the way – and it turned out that my plan to just working at night / on weekends didn’t work either because, well, business got in the way there, too.
However, my deadline ends in little more than a week (and I’ll have quite some time at my hands in August), so I’ll be able to finally package Sketchables, record some more videos, and of course add a few goodies. For now, I’ve prepared a preview release of the package which already works quite solid:
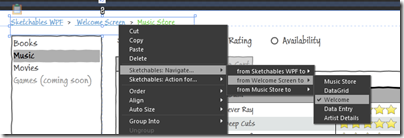
If you compare this package to the contents in the YouTube video, the most prominent addition is built-in navigation support which gives you point-and-click navigation, and allows you to trigger other actions for a Sketchable’s items:
(Click on screenshot to show in full size)
As always, critical feedback is appreciated – happy sketching! 🙂



This is an awesome concept. Don’t know if others have suggested this but a couple of features that would make this really useful. Ability to embed a “Sketchable Table” inside a Sketchable Table. Parent syntax could reference child XAML element Name or element child position in decendant hierarchy. Secondly, it would be nice to be able to embedd an image (web or project based) into a Sketchable Table Cell so one could “draw” concepts that can’t be rendered via code in the sketchable control. Anyway, you have done great work here. I look forward to future versions and maybe after I study your code for a while I could help instead of just generating a wish list.
Hi,
This is cool stuff. But I have an issue building my project: “Sketcheables.WPF” throws an error saying it’s referencing System.Core.dll version 2.0.5.0 and the file is not loading. I have .NET and Sliverlight 4 installed… Thanks much!
Congratulations on getting Sketchables to 0.9 release. I hope you are able to complete the work as planned. Unfortunately, Microsoft’s decisions around the SKUs for Expression have left me without a copy of Blend with SketchFlow. I hope to return to your exciting work at some point.
Hi!
This looks very interesting, great idea! I haven’t been able to actually try it, though. Downloaded the archive but don’t know how to use the files.
How would I go about using it in Blend?
Regards
Olof
Sketchables is a great initiative, is exactly what Sketchflow needed.
I will include a demo about sketchables in the Sketchflow SilverlightShow webinar in September.
Congratulations, hope you manage to stop the overtime at business :-).
Thanks again for such great initiative.
I am doing an internship and have been given a prototype to layout in Sketchflow. How do I install Sketchables and access it through Expression Blend 4? Thanks!
Looks promising ! I am just having some issues running sample Silverlight Project in Sketchflow player (not able to load Datagrid page), trying figure out what might went wrong..
Sorry got the sample in your zip file :). Don’t know why in this sample the tab control works great.
Hi,
This is a great add-on to SketchFlow, i’m really new at this Microsoft thing, i don’t know if i’m right, but i kinda noticed that i can’t get the grid to hide using this:
“this.sketchableDataGrid.Visibility = Collapsed;”
Am i doing something wrong, i just want to hide it and then show it when a button gets clicked.
Again many thanks.
It’s pretty easy to “install” it. You just need to create a sketchflow project and add references to Sketchables.Common.dll and Sketchables.WPF.dll for a WPF sketchflow project and Sketchables.Common.dll and Sketchables.Silverlight.dll for a Silverlight sketchflow project. May be it isn’t necessary to add a reference to Sketchables.Common.dll
Just it.
p.s. There are some dlls in Design folder. I don’t know do you need to add references to them, but it seems like you don’t.
Thanks for jumping in, Mike! As this seems to have been a bit of a pain point for a lot of developers, Sketchables v.next will come with project templates that set up everything.
The libraries in the “design” folder are automatically picked up. They are used in Blend in order to provide the design time support.
Thank you Phillipp for Sketchables! It’s a nice idea to use text to produce sketch of UI. I like it. The only thing remains is documentation for your mini-language. May be it is somewhere and I’ve missed it?
Mike,
The upcoming release probably won’t have built-in documentation, but it’s on my list of things to do. I’m planning to introduce a mini reference directly into the design time experience, but for now, there’s only the sample content of the controls that shows the features.
Thank you for making Sketchables available! Once I had it installed I was cranking out screens for my latest project at an amazing pace. Sketchables took Sketchflow from kind of cool, to a tool I can’t live without.
Thanks Brad, I’m happy to hear this! Stay tuned for the upcoming version 🙂
I need help to install Sketchable. Can anybody say how to install it?
Thanks Brad!
Sketchables complete the Expressions Blend!
Keep the good work going.
Cheers,
Ram
Hello, I just seen video (“Sketchables – 5 Minute Prototype Sample”) at youtube where user could add columns / data to datagrid control with the specific language. I’m using MS Blend 4 and can’t find how to open the window with this magic 🙂 language definitions. Was it removed in new version? Please advise.
You need to copy the contents of “sketchables.preview.zipSketchablesBuildSLDebug” to “C:Program Files (x86)Microsoft ExpressionBlend 4LibrariesSilverlightv4.0” and then restart blend to begin working with it.
I must be dense because I can add a reference for the DLL but I’m still not seeing the options that are in the demo video. http://www.youtube.com/watch?v=JmXkqRR9kes
Hi, This looks like a great resource – thanks for sharing. Is the project still alive? Do you plan on any subsequent releases?
I had a suggestion for the breadcrumb control. Could you look at databinding it using something like this:
ItemsSource=”{Binding ActiveNavigationViewModel.NavigationHistory, Mode=OneWay, Source={x:Static meps:PlayerContext.Instance}}”
This is taken from a WPF example here: http://social.expression.microsoft.com/Forums/en/blend/thread/90e3eb71-cf35-4f4f-b8ed-ec8bd2074d43
Unless I’ve mis-understood the current control I need to set-up the navigation on each page. This means its not useful in a header component screen.
Regards, Matthew
First of all, congrats Philip for this awesome framework!
I would like to know how to change the font size of the controls.
If I just click on it and change the text size it doesn’t change in the UI. Where can I get the documentation to this language that used to build edit the controls. Thanks.
best regards,
Tito
@Philipp Sumi
Philipp,
amazing tool. I am used to work with Peldi’s Balsamiq and see now, that you have created a handy add-on to SketchFlow.
However, despite all the above mentioned explanations how to install it using reference – I don’t get it! Where excactly do I need to unzip your files to? Please be as precise as you can!
Many thanks in advance. I’d love to use your tool – not only watching the stunning video.
Thanks from Karlsruhe,
Ingo
This is pretty cool. Thanks so much Philipp!
Is it possible to contribute to the project? It would be great if the community could update and add new controls. Is the code maintained anywhere this is possible like GitHub or Codeplex?
Thanks!
Dave
Great work. Just plain great. I love it 🙂 Saved me a ton of work.
Thanks for this. Couldn’t get it to work by only adding the dll’s.
Does any one know how to select a different tab with the mouse on the SketchableTabControl ? I can select a different tab by changing the text but in the youtube video I see the guy change it by clicking the mouse the same way the normal TabControl does. I’m confused as to why this doesnt work.
I like your idea here. Unfortunately the Sketchable DataGrid blew up when editing the markup. Lost everything I had done. One more shot. I am going to have to bail on this if it craps out again.
@geng
Yep, me too, had to delete bin folder and reapply references
If the hyperlinks on the data grid could have triggers to open other screens – that would help
@Gary
Regarding:
If the hyperlinks on the data grid could have triggers to open other screens – that would help
I just figured it out. Now it is perfect.
Thanks Philipp to design this amazing skechables controls, my mockups are more easy to build. It is possible to change the size of the font used in the rows of the skechableDataGrid?
thanks 😉
This looks like a really great tool for sketchflow. Where can I download the latest version? The link above is no longer working?